皆さんこんにちは、パチスロのリールアニメーション作ってみたパート②です。
オリジナルパチスロを作ってみたいなんて方は是非当記事を参考に作成してみて下さい。part①記事はコチラから
パチスロのリール表を円筒にするためのコンポジションの作成!!
さて各リールを円筒にするためにまず、「右リールシリンダーbase」というコンポジションを作成します。
コンポジションサイズ:1386×1386pixelの正方形にします。(※1386は【右リールコンポジションの高さ】)
デュレーションは「00:00:04:00」の4秒にしておきましょうか(後でtimeRemapを使用する場合は01fでも可です。)
前回記事で作成した、右(後で左・中も同様の手順で作成して下さい)リールのコンポジションを
コンポジション名「右リールシリンダーbase」に配置しましょう(ネスト化)
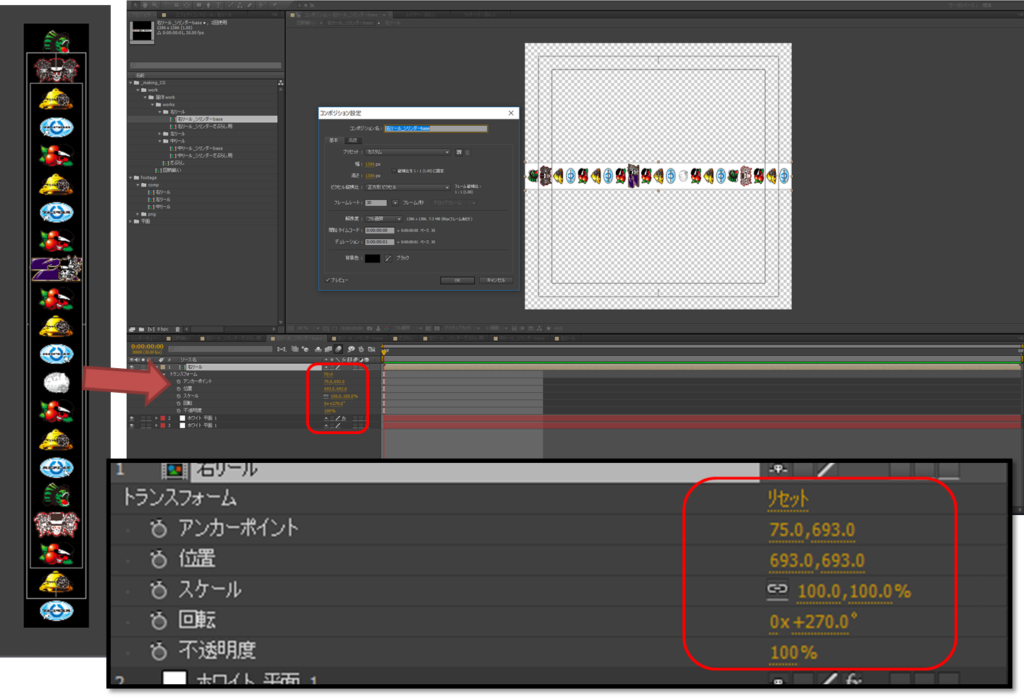
配置が完了したら「右リール」レイヤートランスフォームの回転のプロパティを「270°」にして下図のように真横にしてあげましょう。
※お好みで白い長方形の平面を図柄の下に敷いてあげて下さい

パチスロのリール表を円筒にするエフェクトを適応!!
「右リールシリンダーbase」「左リールシリンダーbase」「中リールシリンダーbase」を配置するためのコンポジションを作成します。
コンポジション名は「リール配置_ALL」にしておきましょう
コンポジションサイズ:1386×1386pixelの正方形にします。
デュレーションは「00:00:04:00」の4秒に
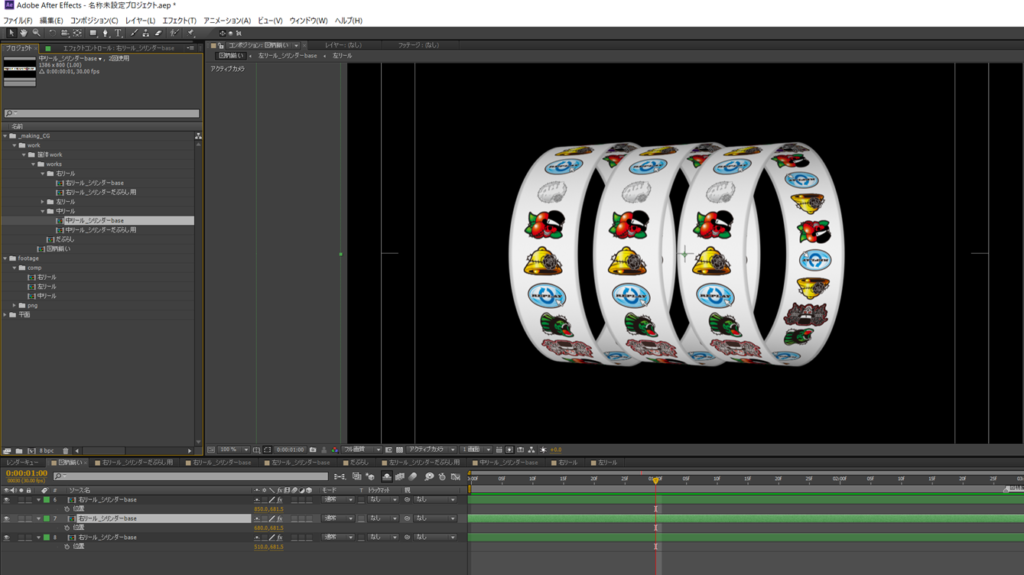
まずは「右リールシリンダーbase」を「リール配置_ALL」のコンポジションへ配置します。
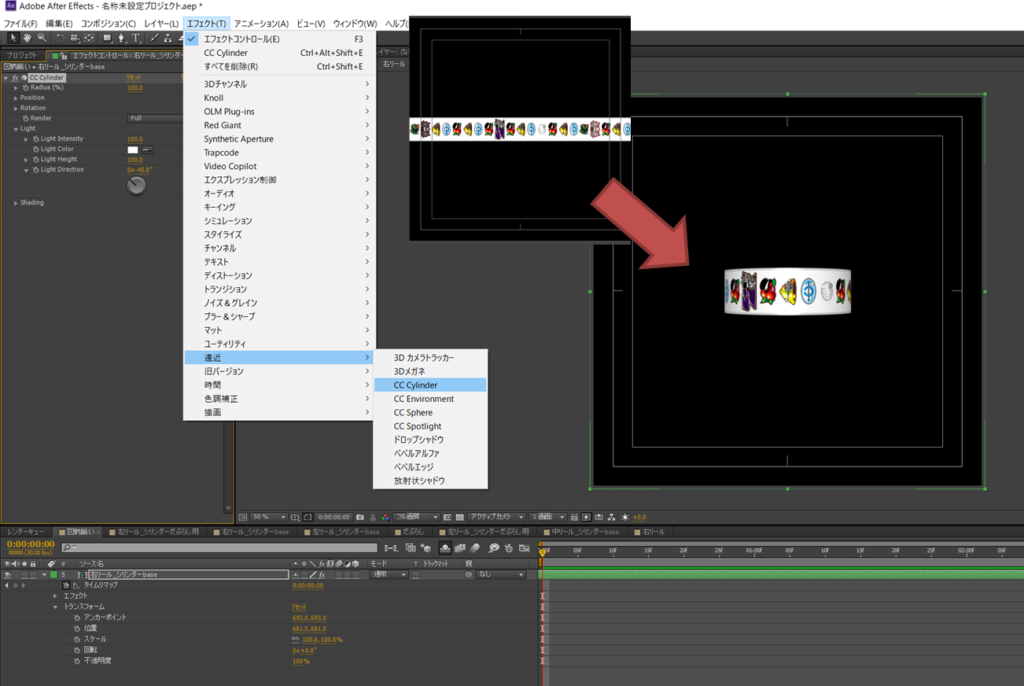
「右リールシリンダーbase」のレイヤーを選択して「エフェクト」→「遠近(perspective)」→「CC Cylinder」を適応します。
すると下図の様にリールが円筒になります。

「CC Cylinder」のプロパティを調整してみよう!!
アニメーションはCC Cylinderのプロパティを調整してアニメーションを調整します。
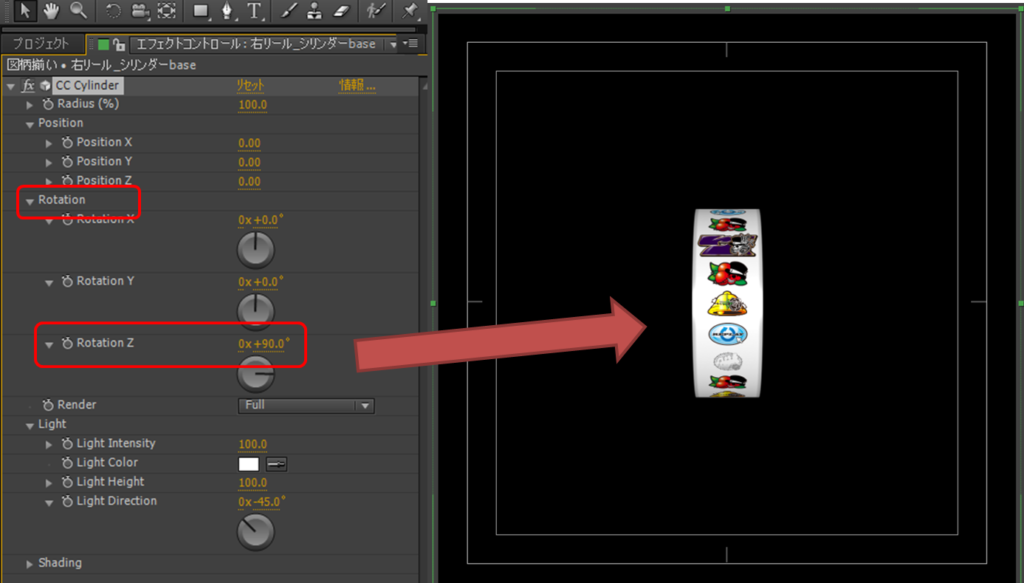
主に調整するプロパティは「Rotation」のカテゴリーになります。
下図はz軸回転を90°にすることで、皆さんがよく見るリールの角度となります。
Y軸回転は「実機のリールの回転アニメーションを調整する事が出来ます。」
x軸では「リールのアングルを変更する事が出来ます」
「Light」のカテゴリでは
照明、光のあたり方を調整出来ます。お好みで調整してみて下さい。
※下図では「LightHeight」を100に調整しています。

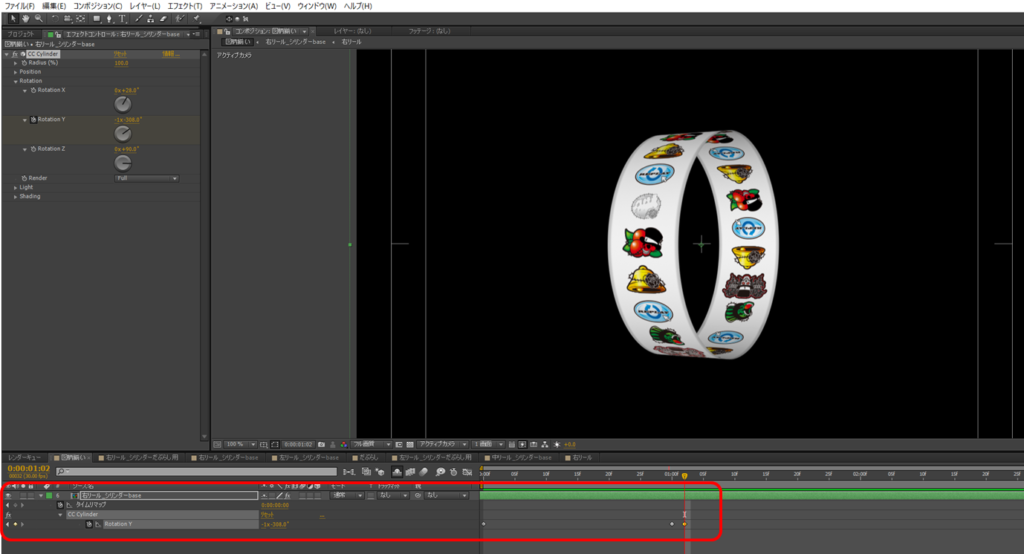
「RotationY」のプロパティでキーフレームアニメーションさせよう!!
「RotationY」の角度にキーフレーム打ちアニメーションさせよう。止める位置はお好みで調整してみましょう。

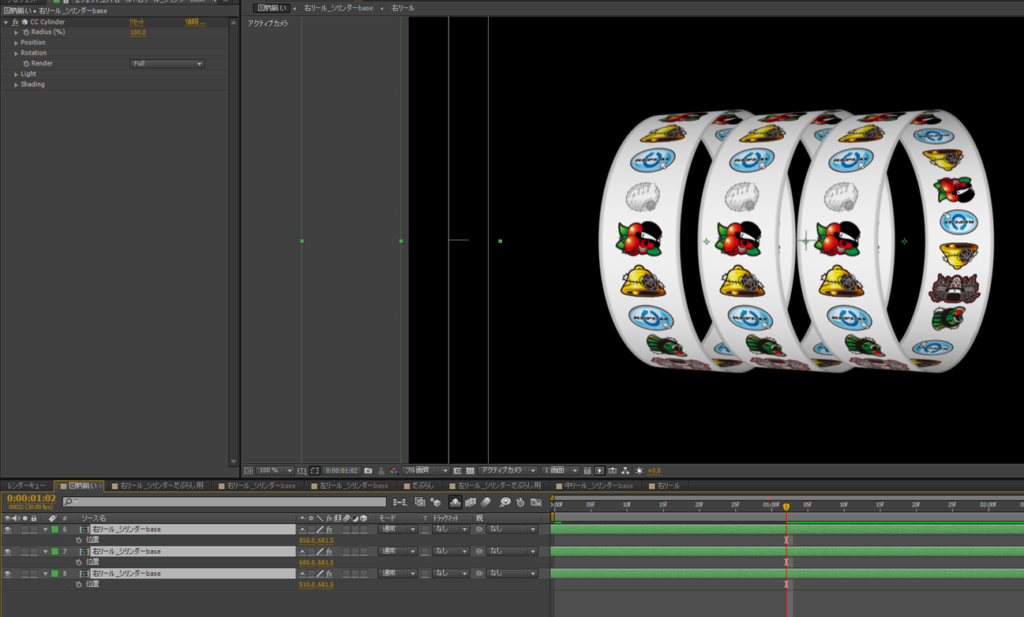
キーフレームアニメーションさせたリールレイヤーを複製しよう
キーフレームアニメーションした「右リールシリンダー_base」のレイヤーを選択して、「Ctrl+D」で複製してみよう。
下図では3つに複製した後は、各レイヤーのトランスフォームを、
右側のレイヤーの位置を「850、681.5」
中央のレイヤーの位置を「680、681.5」
左側のレイヤーの位置を「510、681.5」
設定すると下図のようなレイアウトになります。

全部右リールですとおかしいため
「プロジェクトパネル内にある」「中リールシリンダー_base」と「左リールシリンダー_base」
をそれぞれ差し替えたいレイヤーを選択して「Ctrl+Alt+/」で差し替えましょう。

次回はアレンジ編
さてここまで作成出来たら、後はアレンジ編です是非次回記事をお楽しみに
G&Eビジネススクールでは無料体験講座でこういったアニメーション制作を体験学習する事が出来ます是非
5月11日(土)に大阪でアニメーションに関わる体験講座を実施しますのでよろしければ下記URLから詳細をご覧になって下さい
https://www.g-e.jp/whatsnew/event/post_53.html





