みなさんこんにちは。
今回はパチンコパチスロの映像表現技法でも多く使うことがある場面切り替えについて記事に致します。
映像に限らず、小説やドラマ、音楽など単調な展開が続くと退屈感を与えてしまう物です。そのため、「イージーイーズ(加速・減速)を使用しアニメーションに緩急をつけることで単調な動きに変化をもたらします。
映像演出を行う際に目的無く等速(リニア)で動きを付けることはまずありません。
本記事では視野を広げて色んなカメラの構図「フレーム」の変化や場面の切り替えで変化をつける手法をお伝えいたします。ソフトはパチンコパチスロの映像制作でもメジャーなAfterEffectsを使用していきます。
1:トランジション(イメージ)の切り替え手法
オーバーラップ
だんだん透けて別のイメージに切り替わる手法を「オーバーラップ」と言います。「フェードイン」に近い表現です。時間の経過を表現する際に良く使用されます。
ワイプ
色んな形状の図形・上下左右から画面をふき取るように、イメージを切り替える手法を「ワイプ」と言います。
2:適応マップ(グラデーションマップ)
AfterEffectsでは「適応マップ」と呼ばれる概念があります。これは色んな効果(エフェクト)を輝度に応じて効果を適応していくという考え方になります。
なお、マップ用のコンポジションを別途作成する必要があります。
3:zoomトランジション
映像の連続性(同じような効果や進行方向の一致など)が非常に重要です。
急速にカメラのzoom機能が働き、切り替わった映像でも急速にzoomすることで同じ動きを通して画面を切り替える効果の事を言います。
ここで実際にやっていきましょう。
4:作成
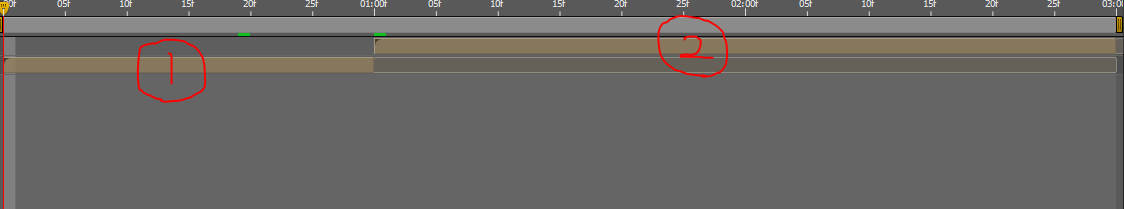
手順1:切り替えるレイヤーを二つ以上用意します。
※今回は二つの素材で切り替えますが何度も連続してやるとさらに効果的です。
1枚目のレイヤーを0フレームから29フレームまで表示されるようにします。
2名目のレイヤーが30フレームから最終フレームまで表示されるようにします。



※画像は「G&Eビジネススクール」の画像を許諾得て使用しております。
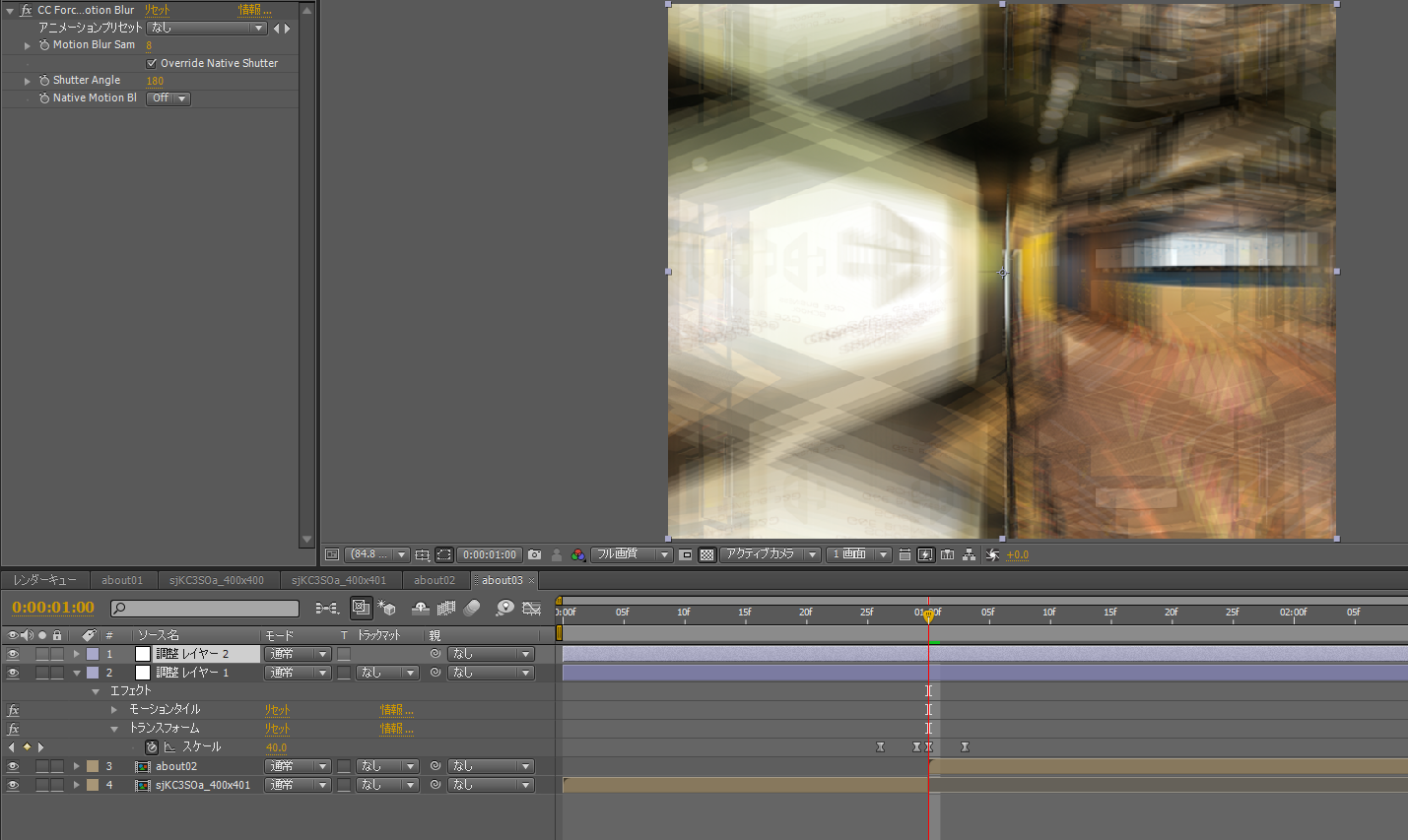
手順2:新規で「調整レイヤー」を作成します。
追加した調整レイヤーに対して「トランスフォーム」のエフェクトを適応しましょう。
手順3:拡大アニメーションを付けます。
切り替えるレイヤーのつなぎ目周辺に対して「スケール」キーフレームを打ちます。
26f目に「100%」、29f目に「250%」これは切り替え前のレイヤーに対して拡大アニメーションをさせています。
30f目に「40%」、33f目に「100%」これは切り替え後のレイヤーに対して拡大アニメーションをさせています。
つまり、両レイヤーともに拡大するようなアニメーションが為されることになります。
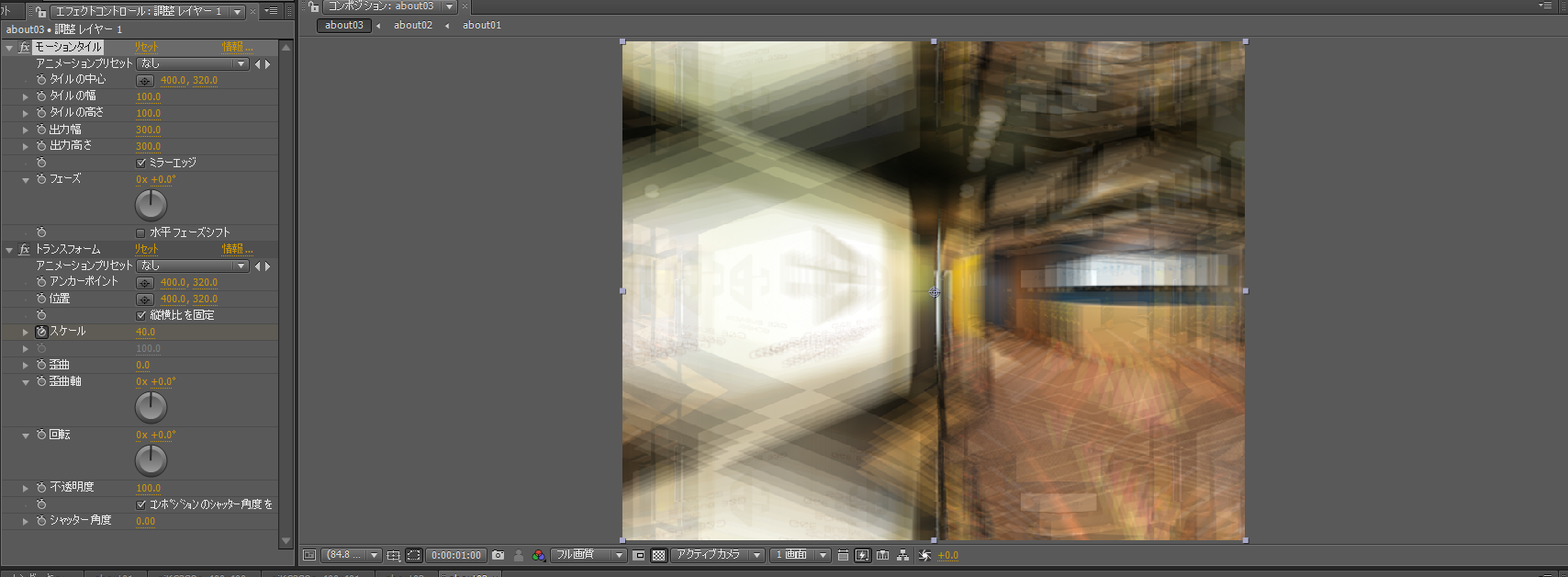
手順4:モーションタイルを適用
このままでは二枚目のレイヤーが透明部分を保持したままなので、モーションタイルで透明情報を補填します。
新規で調整レイヤーを立てたら、エフェクト「モーションタイル」を適用し、出力幅と出力高さをともに300に設定します。
同時にミラーエッジのチェックも入れます。

手順5:「CC Force Motion Blur」を適用し、グラフエディタ―をつける
現状、モーションタイルを入れた部分がハッキリ見えている為、エフェクト「CC Force Motion Blur」を適用します。
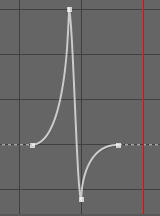
さらに、先ほどの拡大アニメーションにグラフエディタ―で一枚目が後半に拡大が加速するように設定し、二枚目は前半に拡大が加速するように設定します。


手順6:完成
5:まとめ
いかがでしたでしょうか。今回は二枚の画像でしたが、複数の画像を使用する事で、よりテンポのいい動画が制作できます。
G&Eビジネススクールでは遊技機の液晶映像制作を全く知らなくても味わってもらえるように「オリジナル図柄作成」という体験講座を開催致します。
・映像に興味があるが中身をよく知らない
・デザイン系ソフトを触ったことが無い
・とにかくパチンコパチスロに関わる仕事がしたい
上記の方大歓迎です。
下記URLもしくはG&Eビジネススクールのホームページからお気軽にお申し込みください。
オープンキャンパス~オリジナル図柄作成~(https://www.g-e.jp/whatsnew/event/post_108.html)
G&Eビジネススクール(https://www.g-e.jp/)




